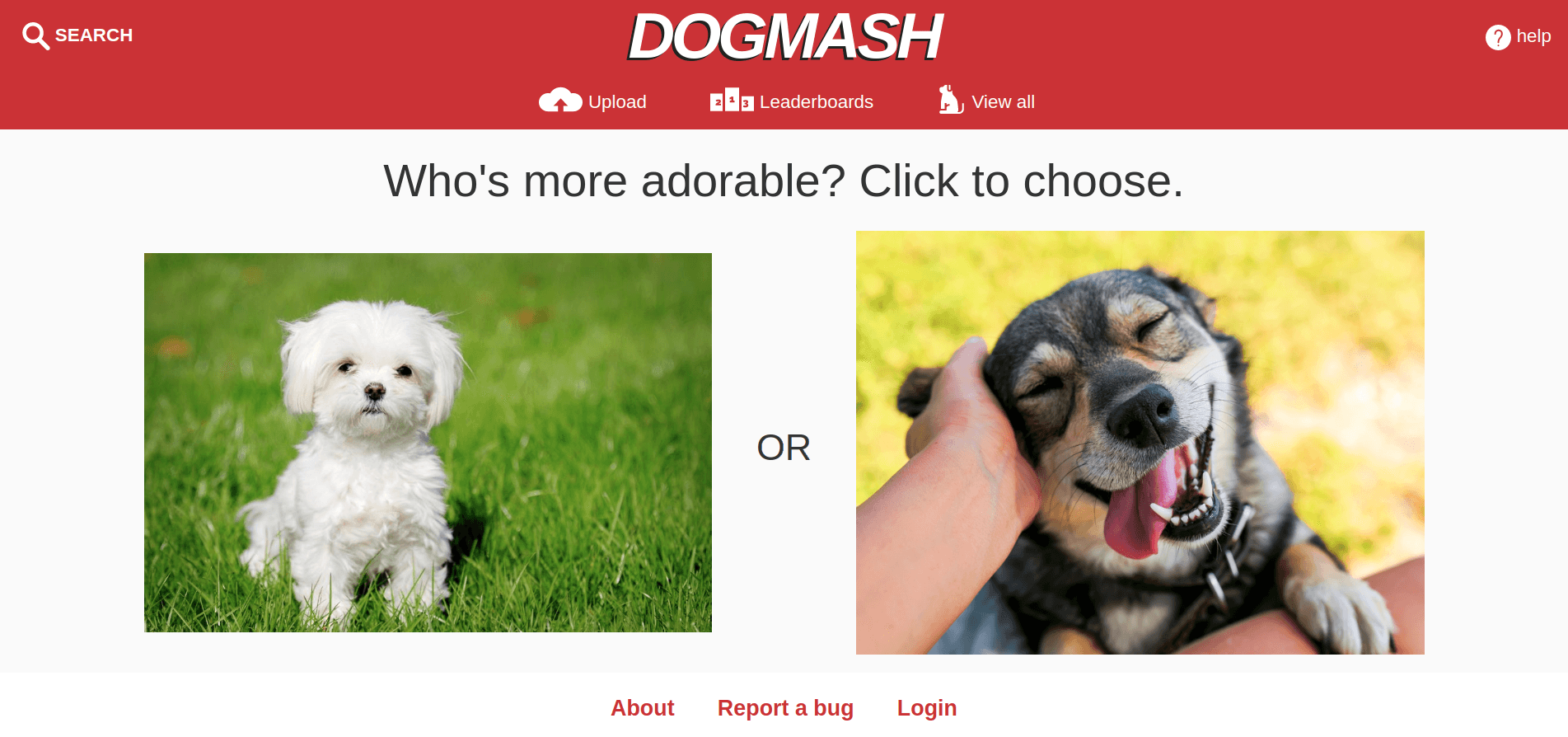
Dogmash
Upload, view and vote for the cutest dogs, Dogmash project is inspired by Mark Zuckerberg's infamous website facemash.
This was my first big fullstack project made using node.js with express.js and styled using Bootstrap. users can upload their dog pics to the website without any registration which will only be made public once the admin logs in and approve the uploaded image. Yes this project has an Admin panel built into it to ensure images are appropriate.
Uploaded images are stored on amazon s3 bucket, uploaded using presigned URL straight from browser to s3 bucket.
This project also has rate limiting to avoid spam and uses CSRF token protection.
Node.js
Express.js
AWS-S3
MongoDB
Bootstrap
EJS